Ketika anda memberikan informasi yang berguna di blog anda, maka beberapa dari pembaca anda ingin mendapatkan update post terbaru dari blog anda. Untuk itu, anda perlu Form Email Subscribe di blog anda, sehingga pengunjung yang tertarik dengan artikel anda dapat dengan mudah mendapatkan update post terbaru dari anda.
Untuk menambahkan Feed Email atau Form Email Subscribe ke blog blogger Anda (blogspot) itu sangatlah mudah, Cukup ikuti langkah-langkah Di bawah.
 |
| Demo |
Cara Menambahkan Form Email Subscribe di blogger
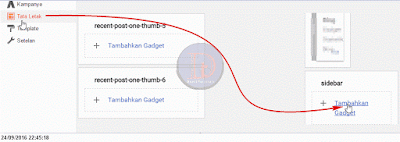
Langkah 1. Login ke Blogger, kemudian pergi ke Tata Letak(Layout) > klik pada link "Add Gadgets" :
 |
| Add Gadget |
Langkah 3. Paste kode berikut dalam kotak kosong:
<style>#feedform{margin-bottom:12px;}.hl-email:before,.hl-email:after{content: "";position: absolute;bottom: -3px;left: 2px;right: 2px;height: 1px;border-top: none;background: #F0F0F0;border: 1px solid #ccc;}.hl-email:after{left: 4px;right: 4px;bottom: -5px;box-shadow: 0 0 2px #ccc;}.hl-email{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzhd5n_UBlmWYhiMXGDULv2daN5yD15Ig3ZNL-U26ZcmDIwspmkgdY_3BXPTN3aBH0xbsD_rp4xfAo-B8cFieZtGKKLl5OVsXqkqcDK6tRT7B0LFf6FWkIuPr3FQIOnHLnpJ2jcz4nIZs/s1600/mail.png) no-repeat 12px 12px ;width:270px;background-color:#f0f0f0;padding:10px 65px 5px;padding-right:2px;float:left;font-size:1.4em;font-weight:bold;margin:0 12px 10px 0;position: relative;color:#686B6C;box-shadow:0 0 13px #cecece;}.hl-emailsubmit{background:#9B9895;cursor:pointer;color:#fff;border:none;padding:3px;text-shadow:0 -1px 1px rgba(0,0,0,0.25);-moz-border-radius:6px;-webkit-border-radius:6px;border-radius:6px;font:12px sans-serif;}.hl-emailsubmit:hover{background:#E98313;}.textarea{padding:2px;margin:25px 10px 6px 2px;background:#f9f9f9;border:1px solid #ccc;resize:none;box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1); font-size:13px;width:150px;color:#666;}.copyright{text-decoration:none;color:#9A9794;font-size:11px;font-family:calibri;float:right;margin:0 35px 0 0;}.copyright:hover{color:#000;}</style><div class="hl-email">Get More Free Article!!!<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=duniatutorials', 'popupwindow', 'scrollbars=yes,width=750,height=520');return true"><input gtbfieldid="3" class="textarea" name="email" onblur="if (this.value == "") {this.value = "Enter your email here";}" onfocus="if (this.value == "Enter your email here") {this.value = "";}" value="Enter your email here" type="text" /><input type="hidden" value="duniatutorials" name="uri"/><input type="hidden" name="loc" value="en_US"/><input class="hl-emailsubmit" value="Get It!!!" type="submit" /></form><a class="copyright" href="http://duniatutorials.blogspot.com/2016/09/cara-menambahkan-form-email-subscribe.html" target="blank"> feedburner</a></div>
Pengaturan Lanjutan (Optional):
- Ganti Teks "Get more free article!!!" yang berwarna biru dengan teks yang anda inginkan.
- Ganti alamat url warna hijau untuk mengubah icon email.
- Untuk mengubah lebar atau text area, peningkatan / penurunan 150px nilai merah
- Gantikan http://feedburner.google.com/fb/a/mailverify?uri=duniatutorials dengan link atau url feed email Feedburner anda. Anda bisa mendapatkannya dengan mengunjungi akun feedburner anda kemudian arahkan ke "publicize" dan kemudian "Email Subscriptions".
- Ganti duniatutorials dengan judul feed anda. Terlihat pada akhir link feed anda. Dalam kasus saya itu adalah http://feedburner.google.com/fb/a/mailverify?uri=duniatutorials
Langkah 4. Sekarang Simpan widget dan periksa pada blog anda. Saya rasa itu akan bekerja dan selamat Menikmati!, dan rasakan perbedaannya.








0 komentar