Tujuan dari ngeblog adalah untuk membuat posting blog anda dapat dilihat atau dibaca oleh audiens anda serta untuk mesin pencari. Namun, ada kalanya anda perlu untuk menyembunyikan posting blog tertentu dari homepage. Misalnya, satu posting mungkin berisi informasi yang sudah usang, sehingga anda tidak ingin dilihat oleh audiens anda, tetapi juga ingin tetap ada di situs anda untuk tujuan sebagai catatan. Atau mungkin anda ingin post tertentu masih terlihat di blog Anda, tetapi Anda tidak ingin ditampilkan di halaman home.
Cara terbaik yaitu anda harus menemukan cara menyembunyikan post blog tertentu. Namun, jika anda menggunakan Blogger. Anda dapat dengan mudah melakukannya dengan mengambil beberapa langkah sederhana. Anda dapat menggunakan panduan ini untuk memulainya.
Memundurkan waktu (Backdated) Posting Blogger
Mari kita bahas teknik ini terlebih dahulu, ini sangatlah sederhana dan tidak mengharuskan anda untuk menangani setiap baris kode. Pada dasarnya, satu-satunya hal yang perlu anda lakukan adalah untuk mengubah tanggal penerbitan post yang ingin anda sembunyikan. Tepatnya, anda harus mengundurkan tanggal post ke tanggal sebelumnya, mungkin.
Melakukan hal ini efektif jika situs Blogger anda dikonfigurasi untuk menampilkan atau sort latest post di homepage (seperti kebanyakan blog), ini dikarenakan setelah posting ini dimundurkan waktu penerbitan, maka post itu tidak akan lagu ditampilkan di halaman rumah.
Bagaimana Cara Membuatnya?
Jika anda menerbitkan posting baru dan ingin menyembunyikannya, Cari "Jadwal" sesuai pilihan di sisi kanan dari editor posting dan klik pada "Set tanggal dan waktu". Pilih tanggal sebelumnya atau setelah di kalender, klik 'Selesai' dan Simpan pos, kemudian kembali ke halaman rumah blog Anda untuk memeriksa apakah pos telah menghilang.
 |
| Backdated post |
Proses yang sama berlaku jika anda ingin menyembunyikan sebuah pos yang sudah usang; satu-satunya perbedaan adalah bahwa anda harus klik pada judul posting atau edit post di dashboard untuk membukanya di editor. Backdate pos menggunakan langkah-langkah di atas dan simpan, kemudian buka blog anda untuk memverifikasi bahwa pos memang tersembunyi dari pandangan.
Harap dicatat bahwa proses ini hanya akan menyembunyikan posting anda dari homepage. Orang akan tetap dapat melihatnya, jika mereka akan meluangkan waktu untuk membuka posting blog anda dari tahun-tahun sebelumnya. Ini juga berlaku untuk orang-orang yang datang di posting blog tersembunyi anda melalui mesin pencari.
Sembunyikan Post Blog Menggunakan Kode
Hal lain yang dapat anda lakukan untuk menyembunyikan posting blog adalah untuk mengedit kode. Ini agak rumit karena satu kesalahan kecil dapat mempengaruhi struktur tiang dan membuatnya tidak terbaca. Hal ini, pada waktunya dapat mempengaruhi pengalaman pembaca anda 'karena mereka menelusuri situs anda dan bahkan memiliki efek negatif pada teknik optimasi mesin pencari anda. Dengan pemikiran ini, penting untuk berhati-hati ketika berhadapan dengan kode.
Cara 1: Sembunyikan Blogger Posting Menggunakan label Post
Ada dua teknik yang dapat anda pilih, dan salah satunya melibatkan label posting blog yang ingin anda sembunyikan. Jika anda siap untuk melanjutkan dengan cara ini, pertama-tama anda harus membuat cadangan dari template anda. Memiliki cadangan penting karena memastikan Anda akan memiliki salinan untuk restore jika sesuatu berkerja tidak seperti sebelumnya.
Setelah membackup template, masuk ke tab "Template", klik "Edit HTML" dan kemudian klik dimana saja di dalam kode editor >> tekan tombol CTRL + F dan cari baris ini:
<b:include data='post' name='post'/>
Setelah anda menemukan baris atau tag diatas, ganti dengan kode ini:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
<b:if cond='data:label.name != "Tambahkan Label Disini"'>
<b:include data='post' name='post' />
</b:if>
</b:if>
</b:loop>
<b:else/>
<b:include data='post' name='post' />
</b:if>
Catatan: Ganti teks "Tambahkan Label Disini " dengan label dari posting blog yang ingin anda sembunyikan di homepage Blogger. Perlu diingat bahwa kode di atas tidak akan bekerja jika post yang ingin anda sembunyikan memiliki beberapa label, jadi pastikan pos hanya memiliki 1 label. Serta disarankan agar dapat membuat label baru khusus untuk menyembunyikan post anda.
Penting: Setiap posting yang ingin ditampilkan pada homepage harus memiliki setidaknya satu label kalau tidak post tidak akan terlihat karena penyataan b:loop tidak akan dieksekusi untuk post yang tidak memiliki label.
Jika sudah, Simpan setiap perubahannya dengan menekan tombol 'Simpan template' di sisi kiri atas kode editor, kemudian lihat blog anda dan periksa apakah posting blog telah disembunyikan
Cara 2: Sembunyikan Post Blog Menggunakan ID Post
Selain metode di atas, anda dapat menggunakan teknik lain yang melibatkan posting ID dari posting blog yang ingin anda sembunyikan. Untuk mengetahui nomor ID, anda harus masuk ke dashboard, dan temukan judul posting yang ingin disembunyikan, dan klik link teks"Edit" di bawahnya, agar membuka pos di editor blogger.
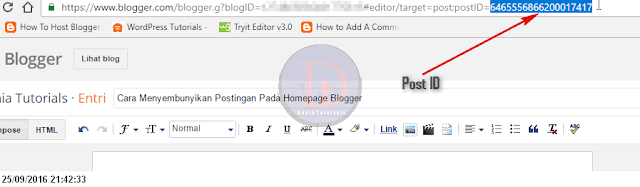
Setelah anda dalam editor, klik pada address bar di atas dan pergi ke bagian paling ujung dari URL. Disana, anda akan melihat baris yang terlihat seperti ini: postID=, diikuti oleh serangkaian panjang angka. Angka itu adalah nomor ID posting anda. Jumlah ID biasanya berisi 19 nomor, sehingga akan terlihat seperti ini, misalnya: postID=6465556866200017417. Salin ID itu karena anda memerlukan untuk langkah berikutnya.
 |
| Find Post ID |
Bila anda sudah mendapatkan ID posting blog anda, buka dashboard Blogger, masuk ke tab Template, dan klik "Edit HTML". Cari baris dibawah ini:
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Ganti dengan kode yang satu ini:
<div class='post hentry uncustomized-post-template' expr:id='"post-" + data:post.id' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Catatan: Jika Anda menemukan dua kejadian itu, menggantikan keduanya
Sekarang cari tag ini:
</head>
Setelah anda menemukan tag diatas, paste kode berikut di atasnya:
<b:if cond='data:blog.url == data:blog.homepageUrl'><style type='text/css'>
#post-1234567890123456789{display:none;}</style></b:if>
Jangan lupa untuk mengganti "1234567890123456789" dengan 19 digit nomor ID dari posting blog yang ingin anda sembunyikan.
Jika anda ingin menambahkan post yang ingin disembunyikan, anda tinggal manambahkan dibawahnya. Akan terlihat seperti dibawah ini. Jika anda ingin memperlihatnya kembali tinggal menghapus style untuk postID.
<b:if cond='data:blog.url == data:blog.homepageUrl'><style type='text/css'>#post-1234567890123456789{display:none;}
#post-5363726217837278812{display:none}</style></b:if>
Setelah selesai, pastikan untuk menyimpan template. Anda dapat membuka blog anda di tab lain atau browser untuk memeriksa apakah pos memang telah disembunyikan.
Kesimpulan
Itulah cara menyembunyikan postingan pada homepage blogger. Jadi, sekarang bagaimana keputusan anda, Apakah anda cukup dengan memundurkan waktu posting anda atau memilih untuk menggunakan metode kedua dengan posting ID, Anda harus ingat bahwa posting blog anda tersembunyi, tetapi masih di website anda. Ini artinya bahwa hal itu masih akan diindeks oleh mesin pencari, muncul di hasil mesin pencari, dan mendapatkan ditemukan oleh orang-orang yang mencari kata kunci yang hadir di pos.
Jika anda benar-benar ingin posting blog ini untuk dilihat oleh siapa pun, anda harus menggunakan robots.txt (dari google) untuk menghapusnya dari hasil pencarian. Lebih baik lagi, benar-benar menghapus posting dari dashboard blogger anda dan hanya menyimpan soft copy di komputer anda.







0 komentar