Untuk para blogger yang selalu ketinggalan update konten terbaru, Recent posts keren ini dapat menjadi alat yang sangat berharga. Sebuah widget recent post untuk blogger dalam banyak hal mirip dengan 'peringatan berita' yang disukai jurnalis untuk digunakan sebagai laporan mereka, memberikan tulisan paling baru dan relevan yang Anda tawarkan.
Menambahkan widget Recent Posts untuk Blogger membantu untuk mengurangi ketergantungan pada pemasaran email, karena Anda tidak perlu mengirimkan email hanya untuk memberi tahu orang bahwa Anda membuat posting baru. Sebaliknya, itu ter-update otomatis untuk semua orang yang melihat. Anda kemudian dapat menggunakan informasi ini untuk merancang newsletter email yang dijadwalkan, dan mengambil keuntungan dari apa yang sering disebut sebagai 'Twitter effect' di mana pemirsa secara teratur akan memeriksa kembali di situs Anda untuk kemungkinan bahwa posting baru yang tersedia. Tanpa ini, Anda memaksa orang untuk melakukan pencarian mereka sendiri untuk informasi dan konten, meningkatkan kemungkinan bahwa mereka akan meninggalkan situs dan menyakiti tingkat bouncing Anda. Setelah Anda berhasil menarik pengunjung ke salah satu posting Anda menggunakan posting baru widget untuk Blogger, itu akan terus bertindak sebagai sumber sekunder dapat diakses untuk menavigasi sekitar situs Anda. Dengan cara itu, Anda dapat menghindari mereka memilah-milah konten lama yang mungkin usang. Jika Anda lebih suka memamerkan beberapa posting terbaik Anda, bukan tulisan terbaru Anda, Anda bisa melakukan itu sebagai gantinya, atau menambahkan fitur ke bar hanya dengan beberapa perubahan. Terlepas dari tampilan besar dan mengambil ruang minimal, ada banyak manfaat bagi Anda untuk tidak memiliki widget recent post untuk Blogger. Bagian terbaik tentang add-ons ini adalah bahwa mereka datang dalam berbagai macam desain yang sesuai tema apapun. Jika Anda tertarik untuk menambahkan widget ke situs Anda, di sini adalah 5 keren widget posting terbaru yang mungkin menangkap mata Anda dan pas dengan template Blogger Anda:
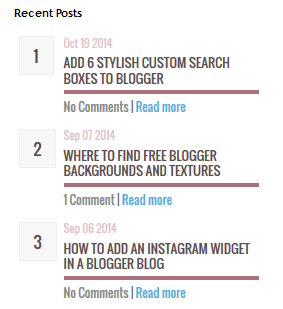
Style # 1
<script style="text/javascript" src="http://helplogger.googlecode.com/svn/trunk/helplogger/recentpoststhumbs.js"></script><script style="text/javascript">var posts_no = 5;var showpoststhumbs = true;var readmorelink = true;var showcommentslink = false;var posts_date = true;var post_summary = true;var summary_chars = 70;</script><script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script><a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="http://helplogger.blogspot.com/2014/11/5-cool-recent-post-widgets-for-blogger.html" rel="nofollow">Recent Posts Widget</a><noscript>Your browser does not support JavaScript!</noscript><link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css' /><style type="text/css">img.recent-post-thumb {width:50px;height:50px;float:right;margin: 5px -5px 0px 0px; border-radius: 100%; padding: 3px;background: #fff}.recent-posts-container {font-family: 'Ubuntu Condensed', sans-serif; float: left;width: 100%;min-height: 55px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}ul.recent-posts-container {list-style-type: none; background: #fff;padding: 0px; }ul.recent-posts-container li:nth-child(1n+0) {background: #F49A9A; width: 100%}ul.recent-posts-container li:nth-child(2n+0) {background: #FCD092; width: 95%}ul.recent-posts-container li:nth-child(3n+0) {background: #FFF59E; width: 90%;}ul.recent-posts-container li:nth-child(4n+0) {background: #E1EFA0; width: 85%;}ul.recent-posts-container li:nth-child(5n+0) {background: #B1DAEF; width: 80%;}ul.recent-posts-container li {padding:5px 10px;min-height:50px; list-style-type: none; margin: 0px 5px -5px 5px; color: #777;}.recent-posts-container a { text-decoration:none; }.recent-posts-container a:hover { color: #222;}.post-date {color:#e0c0c6; font-size: 11px; }.recent-post-title a {font-size: 14px;color: #444; font-weight: bold;}.recent-post-title {padding: 6px 0px;}.recent-posts-details a{ color: #222;}.recent-posts-details {padding: 5px 0px 5px; }</style>
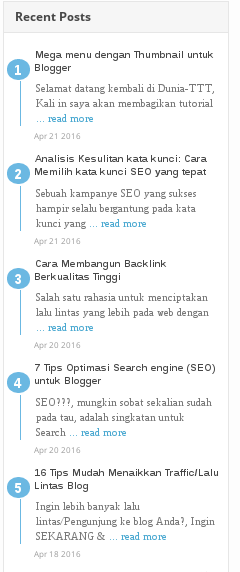
Style #2
<div class="recentpoststyle"><script src="http://helplogger.googlecode.com/svn/trunk/helplogger/recentposts.js"></script><script>var posts_no = 5;var posts_date = true;var post_summary = true;var summary_chars = 80;</script><script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestposts"></script><a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="http://helplogger.blogspot.com/2014/11/5-cool-recent-post-widgets-for-blogger.html" rel="nofollow">Recent Posts Widget</a><noscript>Your browser does not support JavaScript!</noscript><style type="text/css">.recentpoststyle {counter-reset: countposts;list-style-type: none;}.recentpoststyle a {text-decoration: none; color: #49A8D1;}.recentpoststyle a:hover {color: #000;}.recentpoststyle li:before {content: counter(countposts,decimal);counter-increment: countposts;float: left;z-index: 2;position:relative;font-size: 20px;font-weight: bold;color: #fff;background: #69B7E2; margin: 15px 5px 0px -6px; padding: 0px 10px; border-radius: 100%;}li.recent-post-title { padding: 5px 0px;}.recent-post-title { font-family: "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,AppleGothic,sans-serif;}.recent-post-title a {color: #444;font-size: 13px; text-decoration: none; padding: 2px; font-weight: bold;}.post-date {padding: 5px 2px 5px 30px; font-size: 11px; color: #999; margin-bottom: 5px;}.recent-post-summ { border-left: 1px solid #69B7E2; color: #777; padding: 0px 5px 0px 20px; margin-left: 11px; font-family: Garamond,Baskerville,"Baskerville Old Face","Hoefler Text","Times New Roman",serif; font-size: 15px;}</style></div>
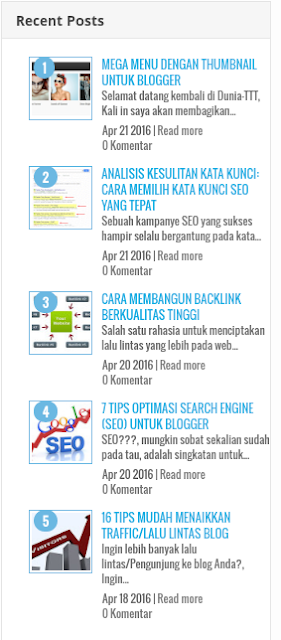
Style #3
<script style="text/javascript" src="http://helplogger.googlecode.com/svn/trunk/helplogger/recentpoststhumbs.js"></script><script style="text/javascript">var posts_no = 5;var showpoststhumbs = true;var readmorelink = true;var showcommentslink = true;var posts_date = true;var post_summary = true;var summary_chars = 70;</script><script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script><a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="http://helplogger.blogspot.com" rel="nofollow">Recent Posts Widget</a><noscript>Your browser does not support JavaScript!</noscript><link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/><style type="text/css">img.recent-post-thumb {padding:2px;width:65px;height:65px;float:left;margin: 0px 10px 10px; background: #fff; border: 1px solid #69B7E2;}.recent-posts-container {font-family: 'Oswald', sans-serif; float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}ul.recent-posts-container li {position:relative;padding:5px 0px;min-height:65px; list-style-type: none; margin-bottom: 5px;}ul.recent-posts-container {counter-reset: countposts;list-style-type: none;}ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 2;position:absolute; left: 15px; font-size: 13px;font-weight: bold;color: #fff;background: #69B7E2;padding: 4px 10px; border-radius: 100%;}.recent-posts-container a { text-decoration:none; }.recent-post-title a {font-size: 13px; text-transform: uppercase; color: #2aace3;}.recent-posts-details {margin: 5px 0px 0px 92px; }.recent-posts-details a{ color: #777;}</style>
Style #4

<script style="text/javascript" src="http://helplogger.googlecode.com/svn/trunk/helplogger/recentposts2.js"></script><script style="text/javascript">var posts_no = 5;var showpoststhumbs = false;var readmorelink = true;var showcommentslink = true;var posts_date = true;</script><script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script><a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="http://helplogger.blogspot.com">Recent Posts Widget</a><noscript>Your browser does not support JavaScript!</noscript><link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/><style type="text/css">img.recent-post-thumb {padding: 2px; width:35px;height:35px;float:right;margin: -14px 0px 0px 5px; border: 1px solid #cea5ac; border-radius: 10%;}.recent-posts-container {font-family: 'Oswald', sans-serif; float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}ul.recent-posts-container li {position:relative;padding:5px 0px;min-height:65px; list-style-type: none; margin: 0px 10px 5px 35px;}ul.recent-posts-container {counter-reset: countposts;list-style-type: none;}ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 2;position:absolute; left: 5px; font-size: 16px;color: #4D4D4D;background: #F7F7F7;padding: 9px 14px; border: 1px solid #efefef;}.recent-posts-container a { text-decoration:none; }.recent-posts-container a:hover{color: #4DACE3;}.post-date {color:#e0c0c6; font-size: 11px; }.recent-post-title a {font-size: 13px; text-transform: uppercase; color: #5C4D4D;}.recent-post-title { margin: 5px 0px; }.recent-posts-details {border-top: 4px solid #AC707A; margin-top: 5px; padding-top: 5px;}.recent-posts-details a{ color: #888;}a.readmorelink {color: #4DACE3;}</style>
Style #5
<script style="text/javascript" src="https://helplogger.googlecode.com/svn/trunk/helplogger/recentposts2.js"></script><script style="text/javascript">var posts_no = 5;var showpoststhumbs = true;var readmorelink = true;var showcommentslink = true;var posts_date = true;</script><script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs" rel="nofollow"></script><a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="http://helplogger.blogspot.com/2014/11/5-cool-recent-post-widgets-for-blogger.html" rel="nofollow">Recent Posts Widget</a><noscript>Your browser does not support JavaScript!</noscript><link href='http://fonts.googleapis.com/css?family=Lobster|Gloria+Hallelujah' rel='stylesheet' type='text/css' /><style type="text/css">img.recent-post-thumb {width:50px;height:50px;float:right;margin: -4px -35px 0px 0px; border: 4px solid #FCD6CB; border-radius: 100%;}.recent-posts-container {font-family: 'Gloria Hallelujah', cursive; float: left;width: 100%;min-height: 55px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}ul.recent-posts-container {counter-reset: countposts;list-style-type: none; background: #fff; }ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 2;position:absolute; left: -20px; font-size: 16px;color: #616662;background: #FCD6CB;padding: 9px 14px; border-radius: 100%; margin-top: 15px;}ul.recent-posts-container li {position:relative;padding:5px 0px;min-height:50px; list-style-type: none; margin: -2px 5px 5px 5px; border-top: 2px solid #FCD6CB;}ul.recent-posts-container {border: 2px solid #FCD6CB; }.recent-posts-container a { text-decoration:none; }.recent-posts-container a:hover { color: #222;}.post-date {color:#e0c0c6; font-size: 11px; }.recent-post-title a {font-size: 14px;color: #616662;}.recent-post-title {padding: 6px 0px;}.recent-posts-details a{ color: #888;}.recent-posts-details {padding-bottom: 5px;}a.readmorelink {color: #4DACE3;}</style>
Bagaimana Cara Tambahkan Widget Recent Posts di Blogger
Ingin menambahkan salah satu gaya di atas? Cukup ikuti langkah-langkah berikut di bawah ini:
Langkah 1. Masuk ke dashboard Blogger Anda dan klik pada blog Anda.
Langkah 2. Pergi ke "Layout" dan klik "Add a gadget" link di sisi kanan
Langkah 3. Dari pop-up jendela, gulir ke bawah dan pilih "HTML / JavaScript" gadget:
Langkah 4. Paste kode widget yang dipilih di widget HTML/JavaScript.
Langkah 4. Paste kode widget yang dipilih di widget HTML/JavaScript.
Langkah 5. Tekan Tombol "Simpan" ... dan hanya itu saja!
Tetap Update Blog Anda
Menggunakan Widget Recent Post untuk Blogger benar-benar dapat menguntungkan Anda dan meningkatkan keterampilan Anda sebagai seorang blogger. Seperti yang Anda lihat, desain ini bisa terlihat bagus di situs Blogger, tetapi mereka bertindak sedikit seperti laporan kemajuan bagi penulis. Jika Anda mulai jatuh di belakang, tanggal pada widget recents post ini Anda pasti akan memberikan peningkatan pada anda. Mengatur jadwal dan pastikan bahwa Anda membuat posting rutin di blog. Posting ini akan secara otomatis diperbarui pada widget Anda dan pembaca dapat melihat informasi ini kapan pun mereka inginkan. Menambahkan widget recent post untuk Blogger pada setiap halaman blog atau dalam template Anda sehingga tulisan ini dapat mendorong orang lain untuk melanjutkan membaca, sehingga meningkatkan total waktu yang dihabiskan di situs Anda.
Semoga Bermanfaat ;;) Biarkan orang lain untuk mengetahui ini dengan membagikan postingan ini . . . ;')












0 komentar