Siapa pun yang pernah bermain/bekerja pada desain web, penting untuk memutuskan dimana anda akan menyimpan file. Setiap kali seseorang mengunjungi situs anda, server atau host akan mengakses lokasi tersebut dan membawa file yang relevan yang perlu ditampilkan.
Di mana pun anda memutuskan untuk menyimpan file Anda, ini akan berdampak pada beberapa aspek penting seperti kecepatan situs anda, peringkat SEO anda secara keseluruhan dan kemampuan anda untuk membuat penyesuaian yang diperlukan untuk situs.
Hal Yang Di Pikirkan
Ketika anda sedang merancang struktur online anda dan di mana untuk menyimpan CSS penting Anda dan file JavaScript, bagaimana keputusan tentang ini akan berdampak situs Anda di kemudian hari:
Kecepatan Memuat Situs
Dengan menggabungkan beberapa stylesheet dan file website, server blogger hanya memiliki satu lokasi untuk mengumpulkan informasi. Ketika anda memisahkan file atau desentralisasi sistem file, dibutuhkan waktu yang lebih lama untuk semua data sampai bersama-sama untuk membuat situs anda terbentuk.
Kecepatan bongkar Lambat dapat berdampak negatif terhadap peringkat SEO anda karena lambat situs tersebut, semakin kecil kemungkinan bahwa pengunjung akan menunggu untuk memuat.
Jika seseorang mengunjungi situs anda dan segera mengklik tombol 'kembali' karena itu terlalu lama untuk memuat, yang akan meningkatkan tingkat bouncing dan memberikan Google dengan statistik yang menunjukkan situs anda memiliki kualitas rendah atau tidak relevan dengan kata kunci pencarian.
Berkas Storage Mempengaruhi SEO
Di samping meningkatkan tingkat bouncing, menyimpan file di satu lokasi pusat dan mengelola nama file anda dapat mempengaruhi situs SEO. Web crawler didaftarkan oleh Google, atau beberapa mesin pencari lainnya, indeks kedua kode di situs anda, dan nama dan direktori file anda.
Jika nama file yang acak atau tidak ditempatkan dalam kategori yang tepat, web crawler tidak akan tahu apa yang harus dilakukan dengan informasi tersebut. Struktur Batal berkas dan lokasi pusat memberikan insentif untuk mengatur segala sesuatu dan namanya secara tepat. Semua konten yang relevan dengan subjek situs web atau blog akan berada di lokasi yang sama untuk ditinjau web crawler.
Lokasi Penyimpanan Mempengaruhi Kemampuan Editing
Menyeret melalui file dan folder atau membuka koneksi FTP hanya untuk membuat beberapa pengeditan sederhana bisa menjadi masalah, dan menghabiskan banyak waktu yang bisa kita habiskan untuk menulis konten baru. Jika anda pemilik situs Blogger, ini adalah sesuatu yang harus pikir.
Bila Anda perlu membuat perubahan untuk hal-hal seperti tombol media sosial share, widget postingan populer, postingan terbaru dan postingan terkait, Anda harus tahu di mana semuanya is define to load atau risiko kehilangan, baik konten yang tersedia dan uang.
Beberapa situs yang lebih besar yang menghasilkan ratusan artikel unik setiap bulan tidak memiliki konten di lokasi yang berbeda. Ketika artikel mulai tersesat rusak, mereka menjalankan risiko duplikasi konten di situs mereka, atau lupa untuk memasukkan. Hal harus tepat di ujung jari anda untuk meminimalkan kesalahan dan mengurangi jumlah waktu yang dihabiskan mengedit situs, sementara itu masih work.
Menyimpan File Javascript/CSS Dengan Google Drive
Menyimpan Blogger CSS dan file JavaScript dengan Google Drive akan membantu untuk menghilangkan salah satu masalah yang disebutkan di atas dan mengurangi kekacauan di antara layanan Anda.
Mengambil metode ini dapat meningkatkan kecepatan situs Anda, meningkatkan peluang untuk kampanye SEO yang sukses, dan membuat hidup Anda jauh lebih mudah. Google Drive menyediakan jumlah ruang yang cukup untuk menyimpan file besar, dan menawarkan layanan kolaborasi sehingga Anda dapat bekerja di antara tim yang berbeda anggota pada proyek yang sama.
Beberapa file yang Anda upload ke layanan cloud dapat tetap tidak dipublikasikan dan tinggal di dalam situs pribadi, sedangkan file lain seperti posting blog dapat dipublikasikan atau disimpan ke situs umum.
Fitur lain yang menguntungkan menyimpan semua file blogger anda di Google Drive bahwa itu sangat aman. Google datang dengan dukungan dari salah satu perusahaan terkemuka di dunia teknis sehingga anda dapat yakin konten anda aman dari hacker dan mereka yang mencari dan berkompromi dengan situs anda.
Panduan ini akan memberikan petunjuk langkah demi langkah tentang cara setup situs Blogger Anda menggunakan Google drive. Ini benar-benar free untuk mengambil keuntungan dari strategi ini, dan akan menyediakan Anda dengan landasan yang kokoh untuk membangun blog Anda.
Langkah 1. Siapkan CSS / Files JavaScript
- Pertama, kita perlu membuat file yang kita butuhkan untuk menjadi tuan rumah. Untuk menjadi tuan rumah file CSS, buka Notepad dan paste kode CSS (jika tertutup dalam <style> dan </ style> tag, silahkan di hapus).
- Dalam menu Notepad, pilih 'File'> 'Save as' dan ketik nama file dengan ekstensi .css seperti yang saya lakukan dengan mycssfile.css - lihat screenshot di bawah ini.
 |
- Pada jendela yang sama, pilih "Semua file" di "Simpan tipe sebagai" pilihan dan mengatur Encoding Karakter untuk UTF-8.
- Jika anda ingin meng-host file JavaScript, tambahkan ekstensi .Js (bukan css) pada akhir nama file Anda (hapus <script> ... </ script> jika Anda melihatnya). Klik "Simpan" dan arahkan ke lokasi di mana anda ingin menyimpan file.
Langkah 2. Upload File di Google Drive
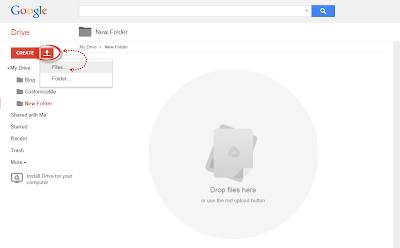
- Akses https://drive.google.com dan login dengan akun gmail anda. Setelah anda login, klik pada tombol 'Create' dan menambahkan folder baru yang terpisah untuk meng-upload file JavaScript dan CSS.
 |
- Buka folder yang baru dibuat, dan klik pada tombol Upload dengan panah ke atas untuk memilih file yang anda butuhkan untuk diupload.
 |
- Sekarang, arahkan ke lokasi di mana Anda menyimpan file, select (untuk memilih beberapa file, tekan dan tahan tombol Ctrl pada keyboard Anda dan kemudian klik pada filenya) dan tekan tombol Open.
- Setelah file berhasil diupload, klik kanan pada nama file (untuk memilih semua file dalam folder, klik kotak centang) dan pilih 'Share':
 |
- Pada jendela 'Sharing Setting', klik pada link 'Change' dan memilih pilihan 'public on the web' . Tekan 'Save' dan copy link dari file upload anda dari 'Links to share' kotak disorot dengan warna biru, kemudian paste ke Notepad untuk menggunakannya nanti.
Langkah 3. Bagaimana menambahkan CSS file / JavaScript Eksternal untuk Blogger
Sebelum anda dapat menggunakan link, anda harus mengganti 'https://drive.google.com/file/d' ke 'https://googledrive.com/host' dan hapus '/edit?Usp=sharing' di link. misalnya, link untuk mycssfile.css seperti ini:
https://drive.google.com/file/d/0B4n9GL3eVuV-TkphMkc3SFR2Slk/edit?usp = sharing
Perhatikan bagian warna biru setelah bagian"/file/d/". Itu adalah file ID yang digunakan untuk mengaksesnya melalui layanan hosting baru. itu harus dimulai dengan URL berikut:
https://googledrive.com/host/
Tambahkan ID file seperti ini (hapus bagian '/edit?usp=sharing'):
https://googledrive.com/host/0B4n9GL3eVuV-TkphMkc3SFR2Slk
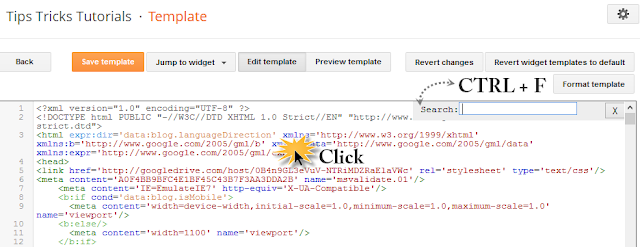
Sekarang login ke akun Blogger anda, pilih blog dan pergi ke Template > Edit HTML. Klik di mana saja di dalam area kode dan tekan tombol CTRL + F untuk membuka kotak pencarian:
Jika Anda ingin menambahkan file CSS, ketik tag berikut di dalam kotak pencarian dan tekan Enter untuk menemukannya:
<Head>
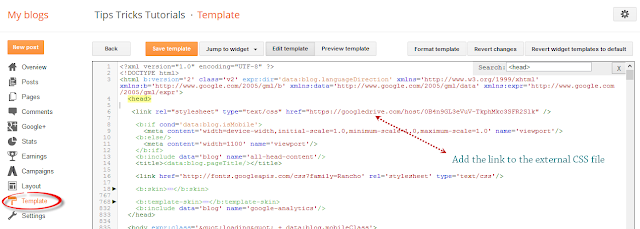
Hanya diBAWAH tag <head>, tambahkan baris ini:
<link rel = "stylesheet" type="text/css" href = " https://googledrive.com/host/0B4n9GL3eVuV-TkphMkc3SFR2Slk " />
Dan ganti https://googledrive.com/host/0B4n9GL3eVuV-TkphMkc3SFR2Slk dengan link file CSS Anda:
Jika Anda ingin menambahkan file Javascript, cari tag berikut:
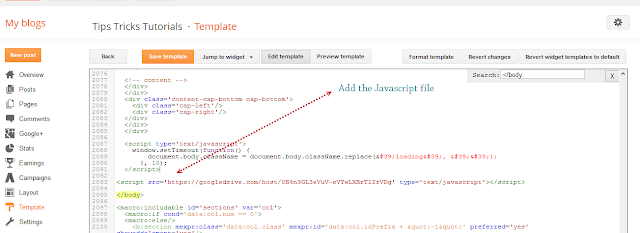
</body>
Dan tambahkan baris ini hanya diATAS tag </body>:
<script src = 'https://googledrive.com/host/0B4n9GL3eVuV-eVYwLXBrTlZrVDg ' type = 'text/javascript'> </script>
Ganti baris biru dengan URL anda:
Akhirnya, tekan tombol 'Save template' untuk menyimpan perubahan. Dan Anda selesai!
Kesimpulan
Setelah anda berhasil menyimpan semua folder file dan ditutup dari drive. Buka situs anda di browser dan pastikan bahwa semua perubahan yang sudah berhasil diselesaikan.
Lain kali, jika anda ingin mengedit setiap informasi atau memindahkan file internal, yang harus dilakukan adalah membuka folder Google Drive di akun dan membuat modifikasi dari lokasi itu. File-file akan secara otomatis sync ke folder online dan membuat update ke situs Anda.
Ini juga bekerja jika Anda ingin mengubah tampilan dengan memodifikasi kode CSS untuk memperpanjang header, footer, atau membuat kustomisasi. Seperti yang Anda lihat, mengubah penyimpanan file Anda dikeluar sehingga CSS dan JavaScript disimpan di akun Google Drive Anda mudah dilakukan dan hanya membutuhkan waktu beberapa menit.
Setelah Anda membuat perubahan, Anda dapat mulai mendapatkan manfaat dari kecepatan loading lebih cepat, peringkat SEO yang lebih tinggi, dan secara keseluruhan platform yang lebih nyaman untuk meningkatkan efisiensi kerja Anda.









0 komentar