Ini hampir mustahil hari ini kita temukan blog atau situs tanpa setidaknya satu akun media sosial milik mereka. Baik itu Twitter atau Facebook, Instagram atau Pinterest , atau sejenisnya. Dalam hal ini, semakin jelas adalah bahwa media sosial membantu meningkatkan kehadiran online Anda.
Lewatlah sudah hari-hari Anda untuk mengandalkan hasil mesin pencari tua saja. Hari-hari ini, mungkin Anda tidak mendapatkan peringkat yang baik untuk kata kunci di Google atau mesin pencari lain, tetapi Anda dapat meluncurkan kampanye media sosial yang diharapkan dapat memberikan hasil yang anda inginkan.
Pada dasarnya, situs dan media sosial kebutuhan untuk saling mengisi. Satu tidak bisa hidup tanpa yang lain, jika Anda ingin cara lain untuk menggambarkannya. Media sosial adalah salah satu pembalap terbaik dari lalu lintas di internet, dan jika Anda ingin meningkatkan peluang Anda untuk terlihat, maka Anda harus mendapatkan account di satu atau lebih platform asalkan cocok dengan identitas Anda.
Penyebaran Kesadaran Kehadiran Sosial Media Anda
Setelah Anda menyiapkan akun media sosial Anda, Anda tidak hanya meninggalkannya di sana untuk ditemukan. Tentu, Anda dapat menggunakan hashtags dan berkomunikasi dengan para pemimpin industri, tetapi itu tidak cukup untuk membawa kesadaran kepada pelanggan Anda.
Untuk memberi tau mereka bahwa anda juga hadir di Facebook, Twitter, Instagram, Vine atau Pinterest, Anda harus memanfaatkan real estate di website Anda.
Bagaimana tepatnya, Anda bertanya? Nah, dengan cara ikon sosial. Ikon sosial adalah gambar-gambar kecil yang Anda lihat yang mewakili simbol terkait dengan jejaring sosial tertentu. Misalnya, ikon sosial Twitter biasanya memiliki burung biru. Jika tidak, maka surat T huruf kecil.
Kehadiran gambar-gambar ini mengingatkan pemirsa bahwa mereka memiliki cara lain yang up to date. Penggunaan media sosial cukup tinggi hari ini berkat kedekatan medium serta faktor menyenangkan.
Dan lebih mungkin daripada tidak, audiens Anda akan ingin tahu apakah Anda berada di jejaring sosial. Jika Anda pada platform Blogger, Anda dapat menambahkan representasi media sosial melalui Font ikon sosial yang mengagumkan/keren .
Apa Font Awesome?
Font Awesome "memberikan ikon scalable vector yang dapat langsung disesuaikan - ukuran, warna, drop shadow, dan apa pun yang bisa dilakukan dengan kekuatan CSS".
Pada intinya, itu berfungsi sebagai toolkit di mana Anda mendapatkan akses ke lebih dari 500 ikon untuk digunakan di situs Anda secara gratis. Sekarang, jika Anda telah menggunakan ikon media sosial sebelumnya, Anda tahu bahwa ada varietas non-vektor. Tapi yang ditawarkan oleh Font Awesome adalah ikon scalable vector, dan dalam jangka panjang, mereka adalah pilihan yang lebih baik untuk situs Anda.
Mengapa? Yah, alasan yang sangat bagus akan bahwa gambar meluangkan waktu untuk memuat. Ya, gambar-gambar ini kecil tapi intinya masih berdiri. Plus, gambar cenderung kehilangan kualitas mereka sebagai kenaikan resolusi komputer.
Dengan kata lain, jika Anda ingin ikon Anda memuat lebih cepat dan memiliki tampilan yang bagus, segar dan bersih, maka Anda lebih baik dengan menggunakan koleksi Font awesome. Juga, kesempatan untuk menyesuaikan ikon yang sesuai jelas merupakan faktor yang menarik juga.
Mengapa Anda harus mulai menggunakan Font Awesome?
Dari sekian banyak penyedia di luar sana, mengapa tetap dengan Font Awesome?
- Koleksi ikon . Anda tidak hanya akan menemukan ikon sosial media di sini, tapi ikon tradisional lainnya juga.
- Dukungan CSS . Dengan CSS, Anda dapat menyesuaikan ikon sesuai dengan apa yang sesuai dengan situs anda. Anda dapat bermain-main dengan warna, ukuran, bayangan dan komponen lainnya. Ini adalah sesuatu yang sangat kurang dengan gambar non-vektor karena Anda terjebak dengan ikon yang Anda pilih.
- Kecepatan . Gambar vektor yang ringan dan karena itu memuat lebih cepat.
- Gratis . Anda tidak perlu membayar sepeserpun ketika Anda menggunakan Font Keren.
Jadi sekarang Anda tahu pentingnya ikon sosial di situs Anda, saatnya untuk belajar bagaimana menambahkan Font Keren ikon di Blogger .
Menambahkan Font Keren Ikon Sosial di Blogger
Penambahan ikon untuk Blogger Anda bukan ilmu roket. Bahkan, proses ini cukup sederhana.
Inilah yang harus Anda lakukan:
Tambahkan Font Keren Stylesheet ke Blogger
Ikuti langkah-langkah di bawah ini untuk mendapatkan Font Keren kerja dengan blog Anda:
2. Menyalin seluruh direktori font-mengagumkan dalam proyek Anda .
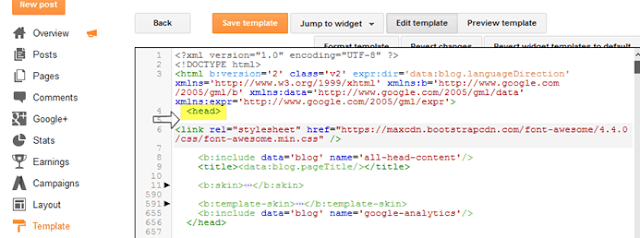
3. Buka Dashboard Blogger Anda, pergi ke Template dan tekan tombol Edit HTML. Cari <head> tag kemudian tambahkan baris kode referensi lokasi stylesheet font-awesome.min.css Anda.
 |
Atau jika Anda lebih memilih cara termudah, tambahkan baris ini tepat di bawah <head> tag:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" />
4. Mulai bermain dengan Font Awesome!
Menggunakan Font Awesome Icons
Setelah Anda melakukan langkah-langkah di bagian sebelumnya, Anda sekarang siap untuk menggunakan Font Keren di blog Anda.
Hal pertama yang perlu Anda lakukan adalah menambahkan ikon sosial link ke HTML dan menghapus ikon yang tidak perlu lagi. Ini adalah HTML sampel yang dapat Anda tambahkan:
<div id="fawesomeicons"><a href="URL-HERE" title="Facebook" target="_blank" rel="nofollow"><i class="fa fa-facebook"></i></a><a href="URL-HERE" title="Google Plus" target="_blank" rel="nofollow"><i class="fa fa-google-plus"></i></a><a href="URL-HERE" title="Twitter" target="_blank" rel="nofollow"><i class="fa fa-twitter"></i></a><a href="URL-HERE" title="Pinterest" target="_blank" rel="nofollow"><i class="fa fa-pinterest"></i></a><a href="URL-HERE" title="Instagram" target="_blank" rel="nofollow"><i class="fa fa-instagram"></i></a><a href="URL-HERE" title="Bloglovin" target="_blank" rel="nofollow"><i class="fa fa-heart"></i></a><a href="URL-HERE" title="Tumblr" target="_blank" rel="nofollow"><i class="fa fa-tumblr"></i></a><a href="URL-HERE" title="RSS" target="_blank" rel="nofollow"><i class="fa fa-rss"></i></a></div>
Dalam kode HTML di atas, kita bisa melihat 8 ikon sosial yang terpisah yang dapat dikenali dengan melihat atribut link judul. Misalnya, yang pertama adalah untuk Facebook.
Untuk menggunakan ikon sosial, tempelkan URL Anda di mana dikatakan URL-HERE untuk setiap ikon sosial yang ingin Anda sertakan.
Menempatkan hubungan antara tanda kutip dan pastikan untuk tidak menghapus salah satu tanda kutip. Jika Anda ingin menghapus ikon sosial, hapus saja baris kode yang dimulai dengan "<a href" dan berakhir dengan "</a>".
Sekarang, perlu diingat bahwa Font awesome karya mana saja dengan <i> tag seperti yang dirancang untuk bekerja dengan elemen inline. Meskipun Anda dapat menggunakan <span>, dokumentasi resmi lebih suka <i>pilihan untuk singkatnya.
Font Keren ikon dapat ditempatkan di manapun dengan menggunakan CSS awalan fa bersama-sama dengan nama ikon. Untuk daftar nama ikon media sosial , Anda dapat merujuk ke situs resmi Font Keren.
Mari kita mengatakan bahwa Anda ingin menampilkan ikon Youtube sehingga Anda dapat menghubungkannya dengan akun resmi pada platform. Cari ikon Youtube pada daftar dan klik di atasnya:
Yang akan membawa Anda ke sebuah halaman untuk Youtube di mana Anda akan melihat kode ini:
Untuk menyertakan ikon dalam daftar, salin setiap baris dimulai dengan "<a href" dan berakhir dengan "</a> dari kode di atas, tempelkan di mana Anda ingin untuk muncul dan ganti kode dimulai dengan" <i class = " fa "dan diakhiri dengan" </ i> "dengan ikon yang Anda pilih.
Akhirnya, setelah menambahkan ikon, daftar akan terlihat seperti ini:
<div id="fawesomeicons"><a href="URL-HERE" title="Facebook" target="_blank" rel="nofollow"><i class="fa fa-facebook"></i></a><a href="URL-HERE" title="Google Plus" target="_blank" rel="nofollow"><i class="fa fa-google-plus"></i></a><a href="URL-HERE" title="Twitter" target="_blank" rel="nofollow"><i class="fa fa-twitter"></i></a><a href="URL-HERE" title="Pinterest" target="_blank" rel="nofollow"><i class="fa fa-pinterest"></i></a><a href="URL-HERE" title="Instagram" target="_blank" rel="nofollow"><i class="fa fa-instagram"></i></a><a href="URL-HERE" title="Bloglovin" target="_blank" rel="nofollow"><i class="fa fa-heart"></i></a><a href="URL-HERE" title="Tumblr" target="_blank" rel="nofollow"><i class="fa fa-tumblr"></i></a><a href="URL-HERE" title="RSS" target="_blank" rel="nofollow"><i class="fa fa-rss"></i></a><a href="URL-HERE" title="Youtube" target="_blank" rel="nofollow"><i class="fa fa-youtube"></i></a></div>
Catatan: jangan lupa untuk mengubah judul dan menambahkan URL Anda antara tanda kutip. Setelah Anda selesai mengedit ikon, masukkan kode ke dalam HTML / Javascript gadget dengan pergi ke "Layout" dan klik pada "Tambah gadget "link.
Jika Anda menggunakan WordPress, paste di widget Text.
Menyesuaikan Font Keren Ikon Menggunakan CSS
Misalkan Anda ingin membuat ikon jauh lebih besar saat ini. tugas yang dibuat sederhana dengan menggunakan CSS.
Berikut adalah contoh kode:
#fawesomeicons a {font-size: 16px;width: 30px;height: 30px;line-height: 30px;}
Untuk mengubah ukuran font, tambah atau kurangi angka 16px. Berikut adalah nilai-nilai (30px) untuk lebar dan tinggi wadah yang harus disesuai.
Peningkatan/penurunan nilai-nilai ini, akan meningkatkan/mengurangi ukuran wadah di mana font. Berikut adalah beberapa gaya yang berbeda untuk font ikon sosial mengagumkan.
Dalam CSS, mencari # background-color , # border-color , # font-warna dan # hover warna teks sehingga Anda bisa tahu di sini untuk menempatkan kode warna. Anda dapat menggunakan alat ini untuk menghasilkan kode warna: Warna Kode Generator.
#fawesomeicons {text-align: center;}#fawesomeicons a {background: #background-color;color: #font-color;display: inline-block;font-size: 16px;width: 30px;height: 30px;line-height: 30px;margin: 0 1px 6px;}#fawesomeicons a:hover{background: #hover-color;}
#fawesomeicons {text-align: center;}#fawesomeicons a {background: #background-color;color: #font-color;display: inline-block;font-size: 16px;width: 30px;height: 30px;line-height: 30px;margin: 0 1px 6px;-webkit-border-radius: 100%;-moz-border-radius: 100%;border-radius: 100%;}#fawesomeicons a:hover{background: #hover-color;}
#fawesomeicons {text-align: center;}#fawesomeicons a {border: 1px solid #border-color;color: #font-color;display: inline-block;font-size: 16px;width: 30px;height: 30px;line-height: 30px;margin: 0 1px 6px;-webkit-border-radius: 100%;-moz-border-radius: 100%;border-radius: 100%;}#fawesomeicons a:hover{background: #hover-color;}
#fawesomeicons {text-align: center;}#fawesomeicons a {border: 1px solid #border-color;color: #font-color;display: inline-block;font-size: 16px;width: 30px;height: 30px;line-height: 30px;margin: 0 1px 6px;}#fawesomeicons a:hover{background: #hover-color;}
#fawesomeicons {text-align: center;}#fawesomeicons a {color: #font-color;display: inline-block;font-size: 23px;margin: 0 6px 6px;}#fawesomeicons a:hover{background: #hover-color;}
Sekarang, bagaimana jika kita ingin mengubah latar belakang atau warna font dari ikon tertentu?
Pertama, kita perlu mengidentifikasi kelas icon yang hanya setelah <i class = "fa ..." dan tambahkan seperti ini:
#fawesomeicons a .fa-facebook {background: #background-color;color: #font-color;}
Di sini, kita dapat mengubah warna latar belakang ikon Facebook, kita bisa melakukannya untuk setiap ikon yang Anda inginkan. Sebagai contoh, mari kita tambahkan aturan lain untuk ikon twitter:
#fawesomeicons a .fa-facebook {background: #background-color;color: #font-color;} #fawesomeicons a .fa-twitter {background: #background-color;color: #font-color;}
Untuk membuat font lebih besar, kita dapat menambahkan kode CSS seperti ini:
#fawesomeicons {text-align: center;}#fawesomeicons a .fa{display: inline-block;font-size: 16px;width: 30px;height: 30px;line-height: 30px;}#fawesomeicons a .fa-facebook {background: #background-color;color: #font-color;} #fawesomeicons a .fa-twitter {background: #background-color;color: #font-color;}
Untuk menerapkan, copy kode di atas dan tambahkan aturan CSS dengan class ikon yang ingin Anda ubah.
Penting: (.) Ketika menambahkan class untuk ikon Anda, selalu menempatkan sebuah titik di depannya seperti yang Anda lihat dalam contoh di atas, jika tidak maka tidak akan bekerja.
Itu saja! Mudah-mudahan, tutorial ini membantu Anda untuk menambahkan Font ikon sosial yang mengagumkan di Blogger. Jika Anda masih dalam kesulitan menambahkan mereka, silakan lihat di halaman Contoh.







0 komentar