Facebook telah menjadi layanan media sosial terkemuka di host Internet untuk lebih dari 1,3 miliar pengguna; dari mereka, 800 juta masuk ke dashboard feed setidaknya sekali sehari. Berkat jumlah besar pengguna aktif di layanan seperti Facebook, memperoleh pembaca baru sebagai blogger atau konten provider telah menjadi lebih mudah dari sebelumnya.
Dalam rangka untuk menghasilkan kampanye digital yang efektif, Anda benar-benar harus mengambil keuntungan dari media sosial dengan melakukan hal-hal seperti mengintegrasikan Facebook di Blogger.
Email pemasaran dapat berguna, tetapi ia datang dengan pembatasan yang dapat membatasi potensi blog Anda. Mungkin masalah yang paling signifikan adalah bahwa email tidak datang dengan wajah atau kepribadian seperti Facebook, bukan?. Pikirkan ketika Anda menerima email di inbox Anda dari seseorang yang Anda tidak tahu.
Di mana Anda cenderung untuk membukanya atau apakah Anda kirimkan langsung ke folder sampah? Jika itu pengenalan pertama untuk konsumen baru, mereka hanya tidak tahu siapa Anda, apa yang Anda inginkan, dan bagaimana Anda mendapat email mereka. Ini set off rincian awal dari setiap jenis kepercayaan yang mungkin telah dikembangkan.
Reputasi pemasaran email selanjutnya memburuk dengan penelitian yang dilakukan oleh Kaspersky Lab, sebuah perusahaan riset internet. Mereka memperkirakan bahwa sekitar 70% dari semua email yang dikirim di dunia adalah spam.
Konten situs Sharing menggunakan Facebook like Box adalah salah satu dari banyak strategi yang dapat menghasilkan aliran biasa lalu lintas dari demografis yang beragam yang mungkin sebelumnya tidak dapat diakses. Menambahkan Facebook Like Box ke situs Anda membantu untuk mengurangi beban kerja individu, dan bukannya mendistribusikan kemampuan merata di antara pembaca Anda.
Ketika seseorang membaca konten Anda dan menghargai jenis pekerjaan yang Anda hasilkan, mereka akan bersedia untuk berbagi informasi tersebut untuk pengikut dan fans mereka.
Langkah pertama yang diperlukan untuk membuat ini menjadi kenyataan adalah untuk membuat perubahan ini ke situs Anda.
Beberapa langkah ini akan memberikan Anda dengan panduan cepat dan mudah tentang cara untuk menambahkan 'Like Box' ke situs Blogger Anda sehingga Anda dapat mulai mengambil keuntungan dari peluang besar.
 |
Cara Menambahkan Facebook Popup Like Box Widget
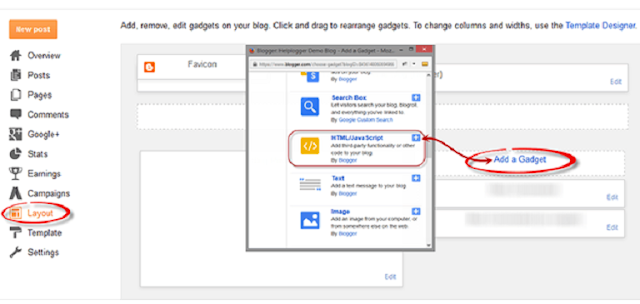
1. Masuk ke akun Blogger Anda dan pilih blog Anda > pergi ke 'Layout' & klik 'add a widget' link di sisi kanan.
2. Setelah jendela popup terbuka, pilih widget HTML/JavaScript dari daftar:
3. Copy dan paste kode berikut di dalam kotak kosong:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'></script><style>#fbox-background {display: none;background: rgba(0,0,0,0.8);width: 100%;height: 100%;position: fixed;top: 0;left: 0;z-index: 99999;}#fbox-close {width: 100%;height: 100%;}#fbox-display {background: #eaeaea;border: 5px solid #828282;width: 340px;height: 230px;position: absolute;top: 32%;left: 37%;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}#fbox-button {float: right;cursor: pointer;position: absolute;right: 0px;top: 0px;}#fbox-button:before {content: "CLOSE";padding: 5px 8px;background: #828282;color: #eaeaea;font-weight: bold;font-size: 10px;font-family: Tahoma;}#fbox-link,#fbox-link a.visited,#fbox-link a,#fbox-link a:hover {color: #aaaaaa;font-size: 9px;text-decoration: none;text-align: center;padding: 5px;}</style><script type='text/javascript'>//<![CDATA[jQuery.cookie = function (key, value, options) {// key and at least value given, set cookie...if (arguments.length > 1 && String(value) !== "[object Object]") {options = jQuery.extend({}, options);if (value === null || value === undefined) {options.expires = -1;}if (typeof options.expires === 'number') {var days = options.expires, t = options.expires = new Date();t.setDate(t.getDate() + days);}value = String(value);return (document.cookie = [encodeURIComponent(key), '=',options.raw ? value : encodeURIComponent(value),options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IEoptions.path ? '; path=' + options.path : '',options.domain ? '; domain=' + options.domain : '',options.secure ? '; secure' : ''].join(''));}// key and possibly options given, get cookie...options = value || {};var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent;return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null;};//]]></script><script type='text/javascript'>jQuery(document).ready(function($){if($.cookie('popup_facebook_box') != 'yes'){$('#fbox-background').delay(5000).fadeIn('medium');$('#fbox-button, #fbox-close').click(function(){$('#fbox-background').stop().fadeOut('medium');});}$.cookie('popup_facebook_box', 'yes', { path: '/', expires: 7 });});</script><div id='fbox-background'><div id='fbox-close'></div><div id='fbox-display'><div id='fbox-button'></div><iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/duniatutorials&width=339&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false'style='border: none; overflow: hidden; background: #fff; width: 339px; height: 200px;'></iframe><div id="fbox-link">Powered by <a style="padding-left: 0px;" href="http://duniatutorials.blogspot.com/2016/08/facebook-popup-like-box-widget-untuk-blogger.html" rel="nofollow">Dunia Tutorials</a></div></div></div>
4. Tekan tombol 'Save' untuk menambahkan widget ke blog Anda.
Kustomisasi
- Setelah menambahkan kode, ganti alamat biru https://www.facebook.com/duniatutorials/ dengan URL halaman facebook situs Anda.
- Widget akan muncul 5 detik setelah halaman selesai loading. Jika Anda ingin mengubah penundaan ini, ubah angka 5000 jadi jumlah yang lebih besar atau lebih kecil di bagian ini:
.delay (5000)
- Secara default, kotak Like hanya muncul pertama kalinya pengguna mengunjungi halaman Anda. Jika Anda ingin kotak Facebook untuk popup setiap kali halaman load, maka hapus baris kode ini:
$.cookie('popup_facebook_box', 'yes', { path: '/', expires: 7 });
- Jika Anda ingin menampilkan hanya ketika pengguna mengunjungi situs Anda, pergi ke 'Template'> tekan tombol 'Edit HTML' di sisi kanan dan cari dengan mengklik di manapun di dalam kode area dan menekan tombol CTRL + F untuk tag ini:
</body>
- Tempelkan facebook popup widget tepat di atas tag tubuh dan pastikan untuk menyertakan tag kondisional berikut:
<b:if cond='data:page.type == "index"'>ADD THE FACEBOOK WIDGET CODE HERE </b:if>
Silahkan di save, kemudian Anda dapat menguji fitur baru dengan kembali ke salah satu posting lama Anda yang harus memunculkan popup widget kecil yang menanyakan apakah Anda ingin bergabung halaman facebook situs.
Jika Anda tidak melihat Facebook Like Box pada halaman, Anda mungkin perlu menghapus cookie atau memeriksa bagian 'Kostumasasi' di atas untuk menampilkan widget setiap kali pengguna mengunjungi situs Anda.
Setelah widget ini ditambahkan ke situs Anda, semua kerja keras Anda harus dimulai untuk menerjemahkan ke peningkatan lalu lintas web dan jumlah fans Facebook.








0 komentar