Tutorial ini akan mengajarkanmu cara untuk menambahkan informasi lebih lanjut di post Blogger seperti nama penulis, tanggal posting, label posting dan link komentar. Bagaimana cara kerjanya? Link komentar akan menampilkan teks 'be the first to comment!' untuk posting tanpa komentar atau anda juga dapat mengubah teksnya nanti seperti 'Add Comment' bahkan teks lain yang anda pikirkan dan setelah anda mendapatkan komentar, ia akan menampilkan '1 Comment so far'. Di sisi kiri, ia akan menampilkan nama penulis, ikon jam serta tanggal posting dipublish atau diupdate, seta label posting.
Cara Menampilkan Penulis, Tanggal, Label dan Komentar Bubbles di Blogger?
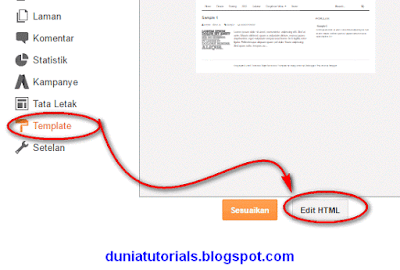
1. Login ke Anda Blogger Dashboard > masuk ke tab 'Template' dan tekan tombol 'Edit HTML':
 |
| Masuk ke kode template |
2. Klik di mana saja tepat di dalam area kode dan tekan tombol CTRL + F untuk membuka kotak pencarian code html blogger.
 |
| Membuka kotak pencarian |
3. Ketik atau tempel di bawah kode di kotak pencarian dan tekan Enter dua kali untuk menemukan terjadinya kedua hal itu:
<div class = 'post-header-line-1'>
Catatan: Jika anda tidak dapat menemukan baris code di atas, cari code yang satu ini:
<div class = 'post-header'>
4. Setelah baris itu, tambahkan berikut:
<div style="margin: 10px 0;"><span style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaUbsoSpvxoy5WNMO7YQK2WTcI_3QxW9XZl6tJtvX6lhrLCvuHZ6VshQoVPCAA5gtR7WxeIkbqZF2U6OSoOUuJ9qqk07oCTNUbPBaM2ZO-HB7psjUutOswHDAo3_vlS11RCmfa2lMkyp83/s1600/author.png) no-repeat scroll top left;padding-left:20px;font-size:11px;'><data:post.author/></span> | <span style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXVIdgkWPEcDBKlgGFxmO-pQHrqPLTKSqcSSOR1E2QDkkDPicUo59kFYh44EdV7E0bSFFcKAYwIPevhcqiVecYsujq576b8cAHqgJfenhqaX9049e3toA2lfSwUZdN1KNAdtQJidxMG0_s/s1600/clock.png) no-repeat scroll top left;padding-left:20px;font-size:11px;'><data:post.timestamp/></span> | <span style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCxwnIZK-13pxpEAF5LdhJ2fB-dxASXqz4BQbWOInnby8-6WmxdVVHoBJplxP9LPyiaJn8dOjz0EEWj603FQ1SzdYfawtg-13-5Y3dLSWLiHYyPz-m7dAXx2JU8RjCApIJ57-MISTJKmHN/s1600/tag.png) no-repeat scroll top left;background-position:0px -1px;padding-left:23px;font-size:11px;'><b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'><a expr:href='data:label.url + "?max-results=7"' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>|</b:if></b:loop></b:if></span><span class='post-comment-link' style='float:right;'><b:if cond='data:blog.pageType != "item"'><b:if cond='data:post.allowComments'><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' style='background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicID5IA6hZofh22xj6l9TOdysp2cBiujQX1USCKz9bIBSUuqFF20tbOvFsxkVN48qS-uuyOWvGmmhAaq_cgZqp2jxRcwHPxRKcmlsqnBGvG39ITTPph4Hu2chhYIlPxftXyUupVSkCAtla/s1600/comment.png) no-repeat;padding-left:20px;font-size:11px;'><b:if cond='data:post.numComments == 0'>Be the first to comment!<b:else/> <b:if cond='data:post.numComments == 1'><data:post.numComments/> Comment so far<b:else/><data:post.numComments/> Comments so far</b:if></b:if></a></b:if></b:if></span></div>
Bagaimana Cara menyesuaikan info post
Untuk mengubah ikon penulis ganti url warna biru dengan url gambar pilihan anda:
- url pertama adalah untuk ikon penulis
- url kedua adalah ikon jam
- url ketiga adalah ikon untuk label
- url terakhir adalah untuk komentar bubble.
Untuk mengubah teks yang akan tampil setelah ikom komentar bubble, ganti teks berwarna merah dengan teks yang anda inginkan:
- Teks Pertama tampil jika tidak ada komentar
- Teks kedua tampil jika sudah mempunyai komentar >= 1
5. Klik tombol 'Simpan template' dan selesai!
Hanya itu!!!, kami harap artikel ini menjadi inspirasi kepada kalian untuk mendapatkan ide-ide untuk mendesain blog kalian menjadi lebih indah,,, Selamat Berkreasi!!!
Jika anda menyukai artikel ini, maka silakan subscribe ke Saluran YouTube kami untuk video tutorial. Anda juga dapat menemukan kami di Twitter dan Facebook.








0 komentar